Ghost Cards Work On Editor, But Not Preview
Stupid bug...

There is a bug in hosting Ghost locally on a Windows computer, where your cards work in the editor, but not preview:
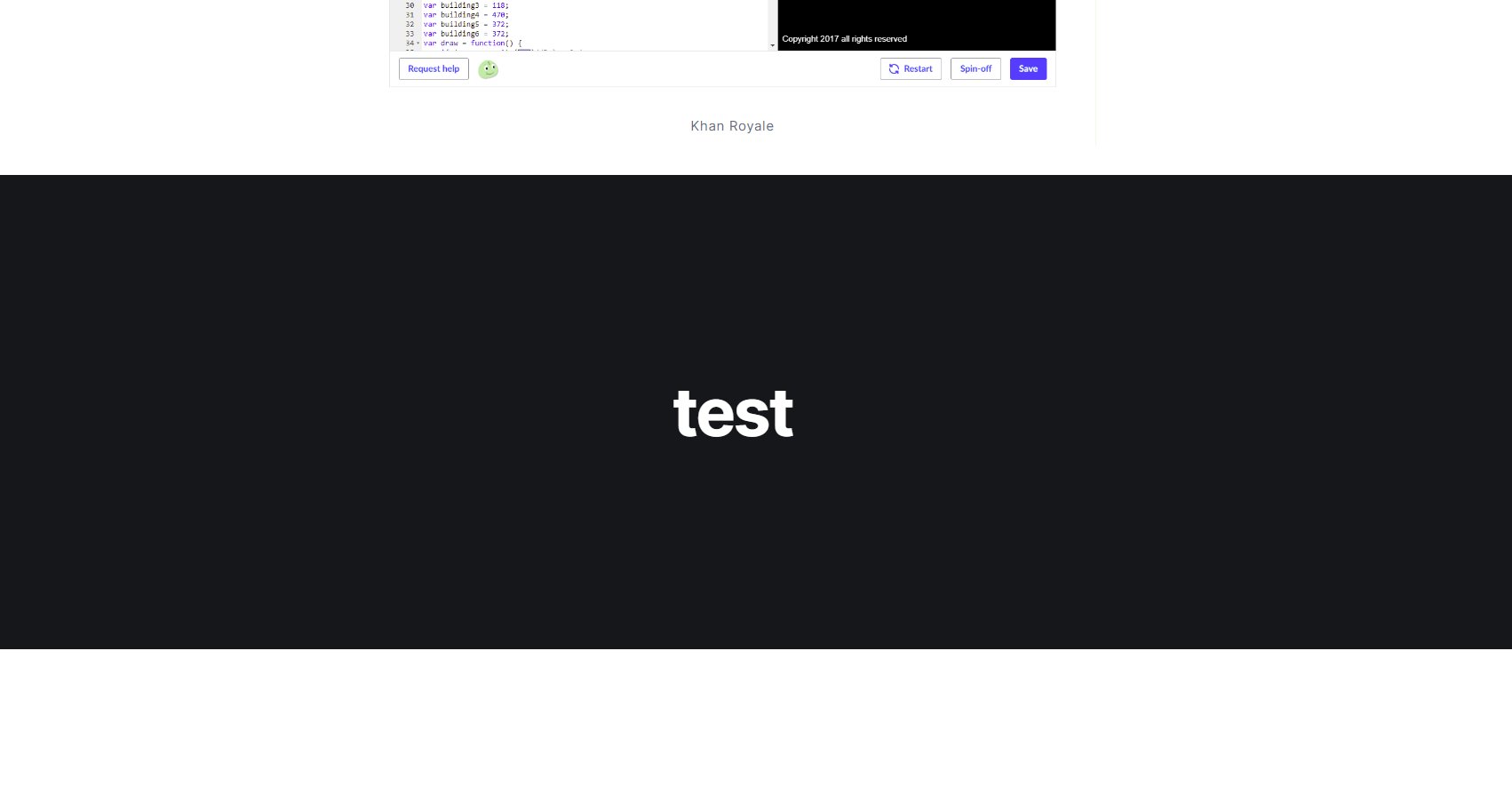
See how the "test "header works here (editor)?

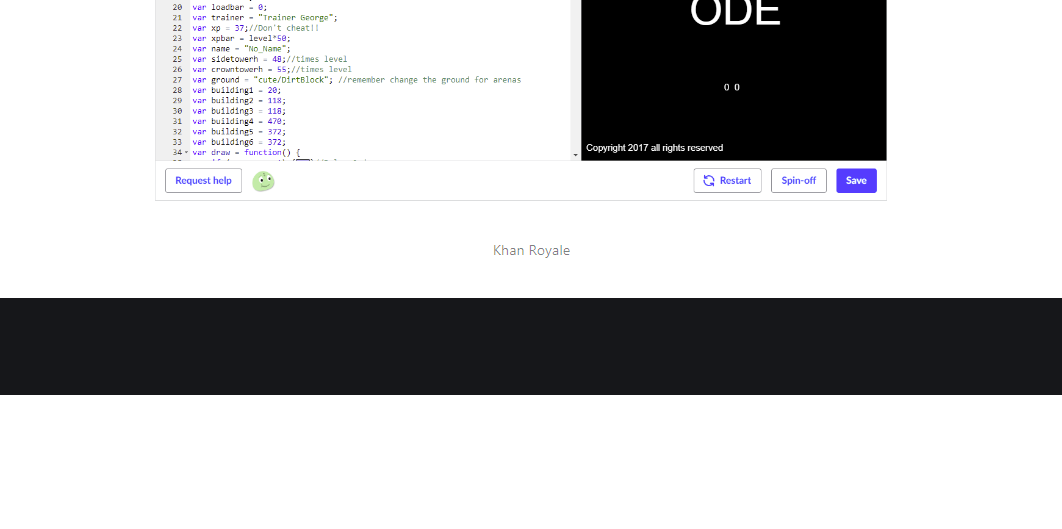
But in the preview, it does not work. This is the same section. Notice how the text is missing, and the header shrinks a lot.

This is a really annoying bug! Since I am statically generating the blog site on my local computer, what you see on the preview page is what will appear on the actual deployed site. We don't want that, because it looks ugly.
After searching everywhere for like 2 hours, I found this: https://forum.ghost.org/t/editor-vs-reality-self-hosted/28907/20
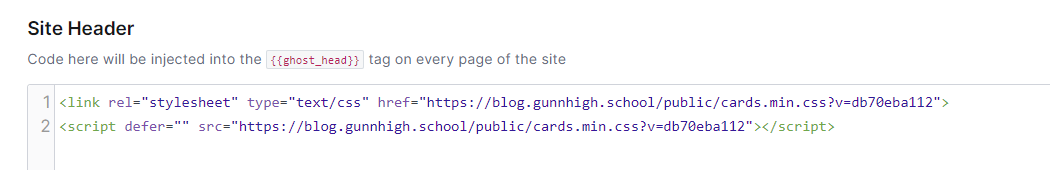
They suggest injecting one of the CSS files that come with the production site, but since I am statically generating everything locally, I cannot do that. Instead, I did something a little more fun: I snagged the CSS file from the Gunn CS Capstone Dev Blog.

Yay.
Edit 4/23/23: Who knows when Gunn Alumni Blog will go down? I'm pretty sure Ghost's very own blog will not, so I updated my code injection to include their files. Also, I forgot to include the js file, which is why my raps page was not working previously.
<link rel="stylesheet" type="text/css" href="https://ghost.org/changelog/public/cards.min.js?v=d2955bb5c6">
<script defer="" src="https://ghost.org/changelog/public/cards.min.js?v=d2955bb5c6"></script>
<link rel="stylesheet" type="text/css" href="https://ghost.org/changelog/public/cards.min.css?v=db70eba112">
<script defer="" src="https://ghost.org/changelog/public/cards.min.css?v=db70eba112"></script>
