Gunn Elimination Blog #1
Progress for Gunn Elimination

Gunn Elimination is a spin-off of Senior Assassin, where students get a target to find and eliminate. The difference is that anyone can play and that instead of water guns, we use plushies. Also, there are different rules every day to be "safe", ranging from easy things like holding the plushie to harder ones like being under a roof.
Developing Elimination
I decided to learn SvelteKit because it's Fireship's favorite framework, and I chose Supabase because I had a little experience with it and it's incredibly easy.
Designing the UI
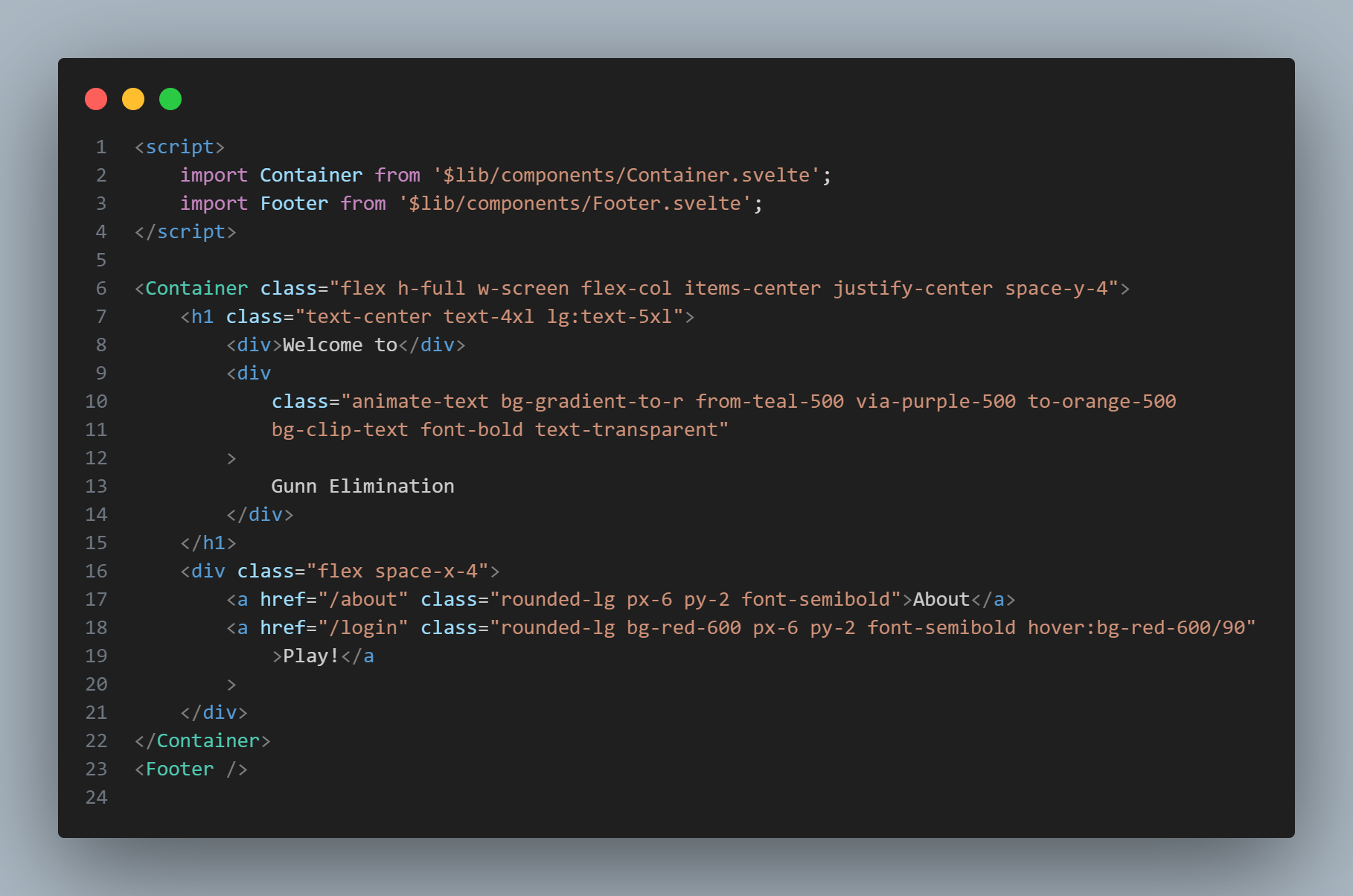
Of course, I used TailwindCSS to style my pages. It's just a lot easier to work with than regular CSS and I'm getting really used to it.
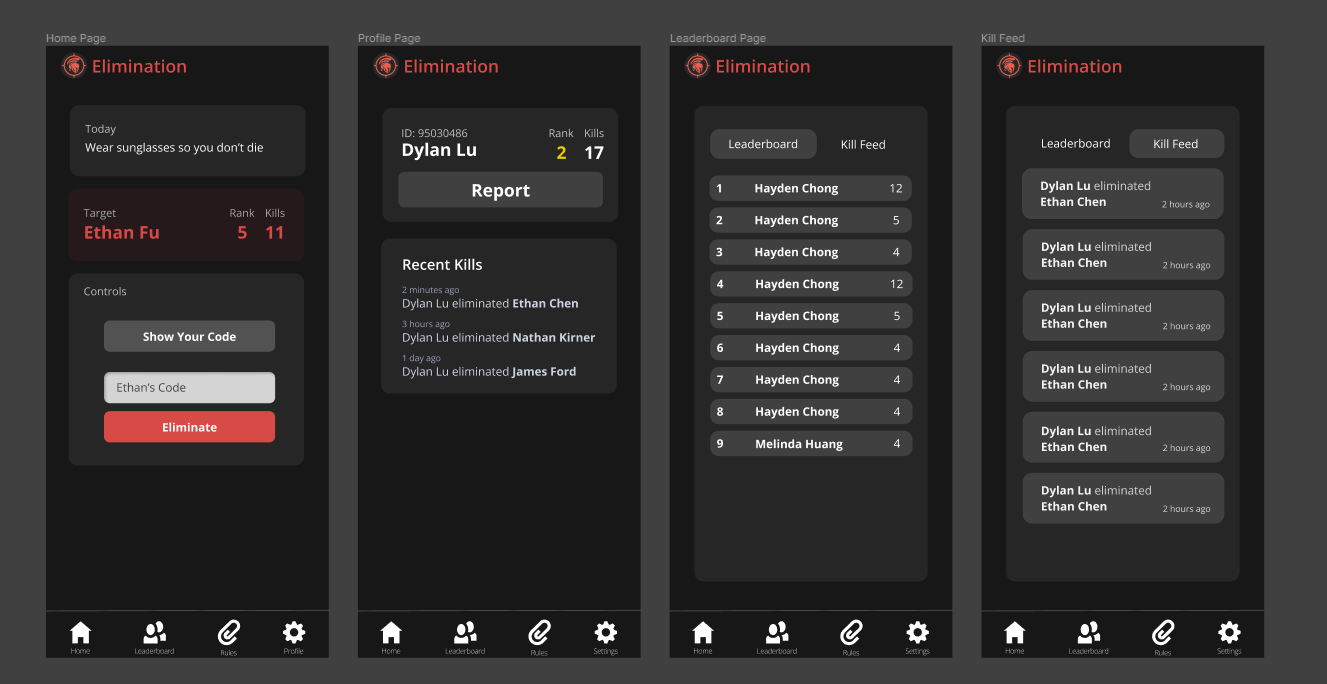
To design the UI, I used Figma. I had a design initially, but I think it looks pretty ugly:

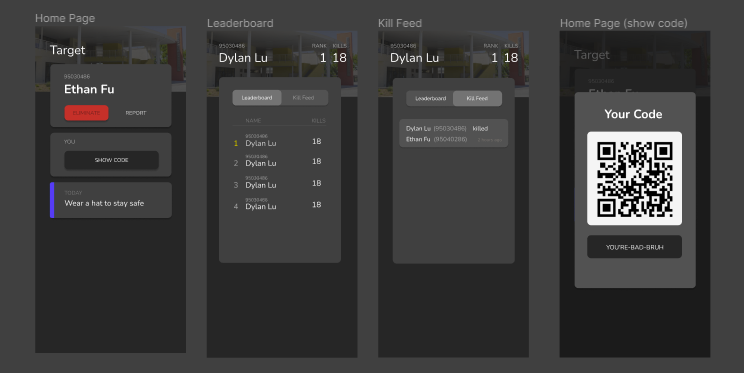
I read Refactoring UI and transformed it into this:

The updated version includes many of the techniques listed in the book, including:
- More whitespace everywhere
- Use overlapping layers to provide depth
- Tint background image when there's text on it
- Use accent color strip to look more "designed" (see the blue strip?)
- Shadows provide depth, use them on cards, modals, buttons, etc
- Don't do white text on a colored button. Go with the darker-colored text instead
There are probably many more that I subconsciously added. Even though the design isn't absolutely perfect, I'm still happy with it. I will write a blog post on Refactoring UI eventually.
Supabase is Amazing
If it had a more generous free tier, I'd probably use it for every project (it's limited to 2 active projects, which pause after 7 days). But I think I may eventually have to learn Firebase someday.
Creating a User Account
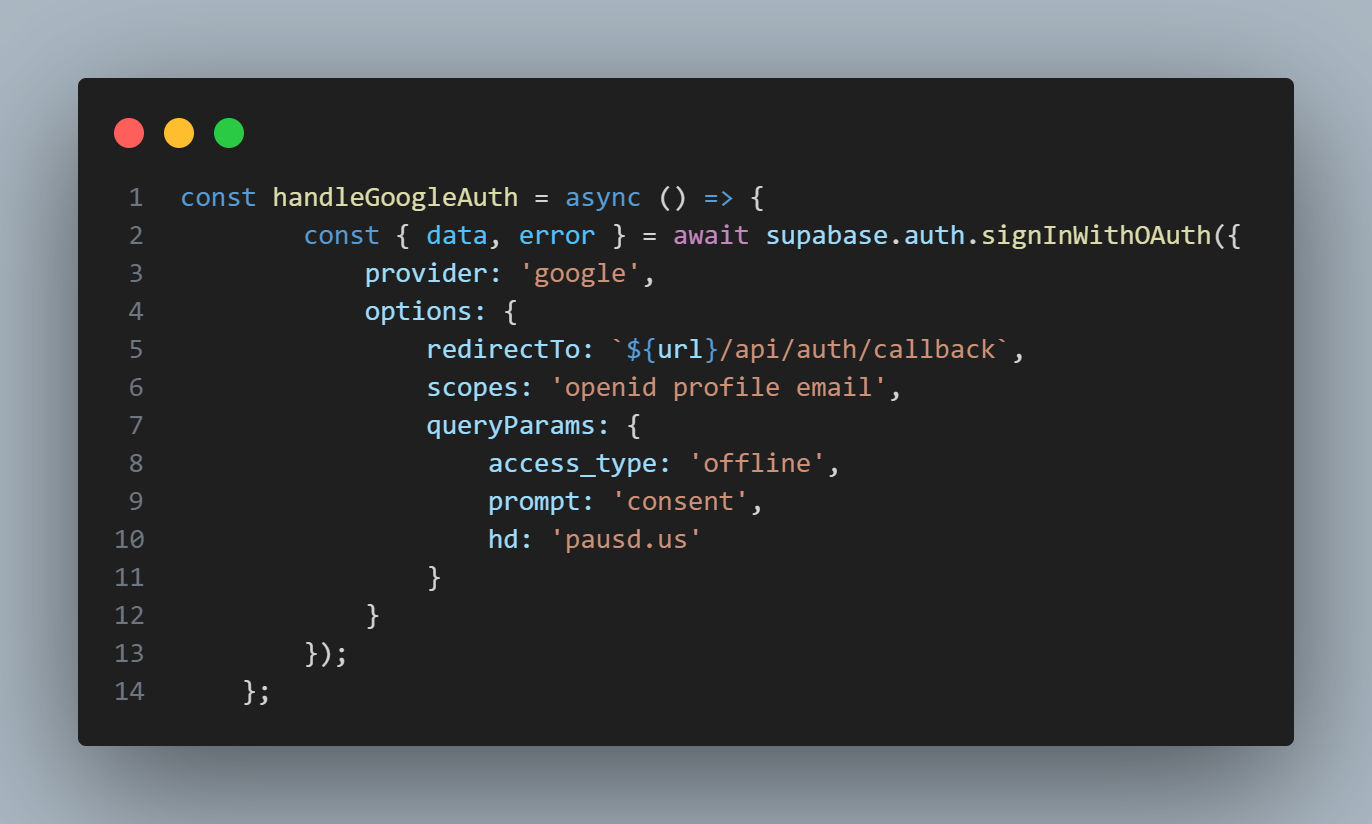
To reduce friction and make sign-up as fast as possible, having one-click sign-on is a must. I chose Google OAuth because all PAUSD students have a Google Workspace email, which I can use to get their name and student ID. It also verifies that they are a student and not a random person.

Look how easy the code is! The scopes allow me to store some user data (like full_name) in the private.auth table on Supabase. The hd: 'pausd.us' requests only emails from PAUSD, but since this is done client side, I also have backend triggers to detect when a non-PAUSD email is used, and delete that account.

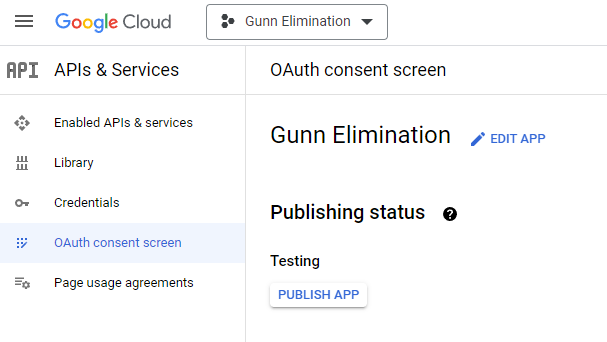
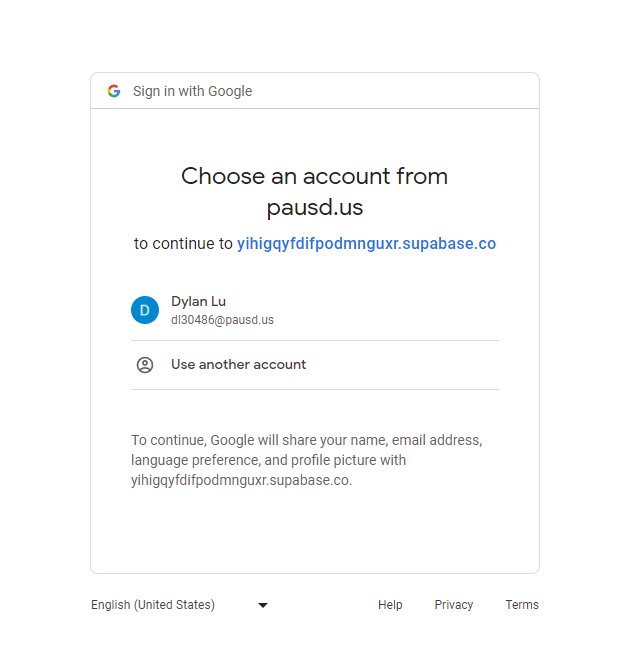
Running the function leads to the following page. We should probably change the URL, right?

Players Table
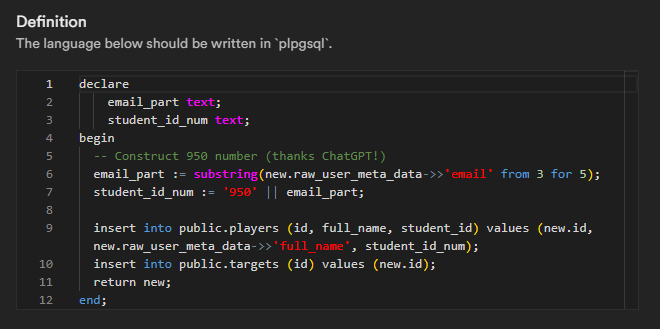
This table holds player information that is publicly available. When a new user logs in with Google, a new row is automatically created. I do this with a trigger on private.auth table

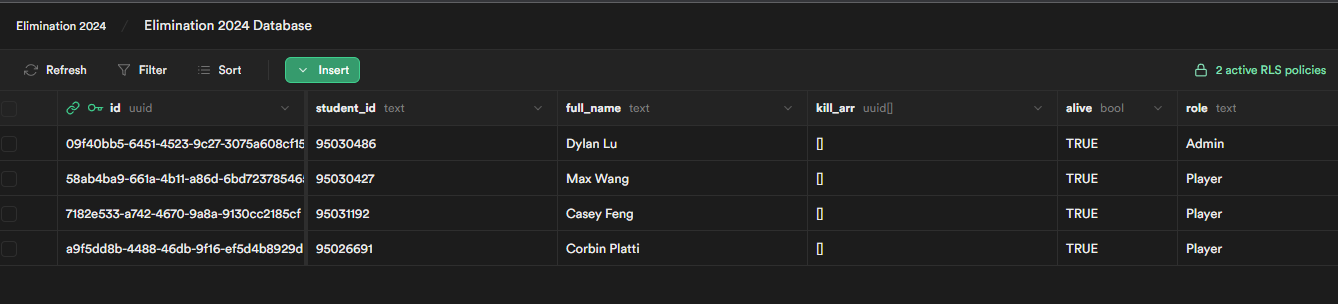
Resulting in some nice data filled out on the table.

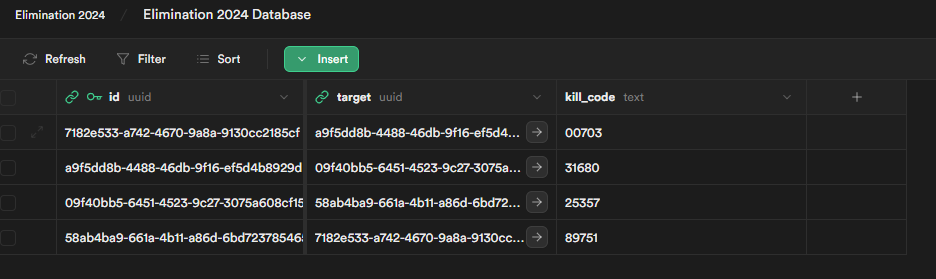
Targets Table
For each player, we give them a target and a kill code. We can shuffle the players through a serverless function.

Which also gives us some nice data.

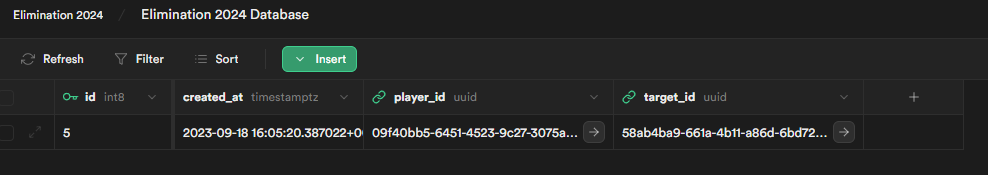
Kill Feed Table
When a user eliminates someone, it is recorded in the kill_feed table

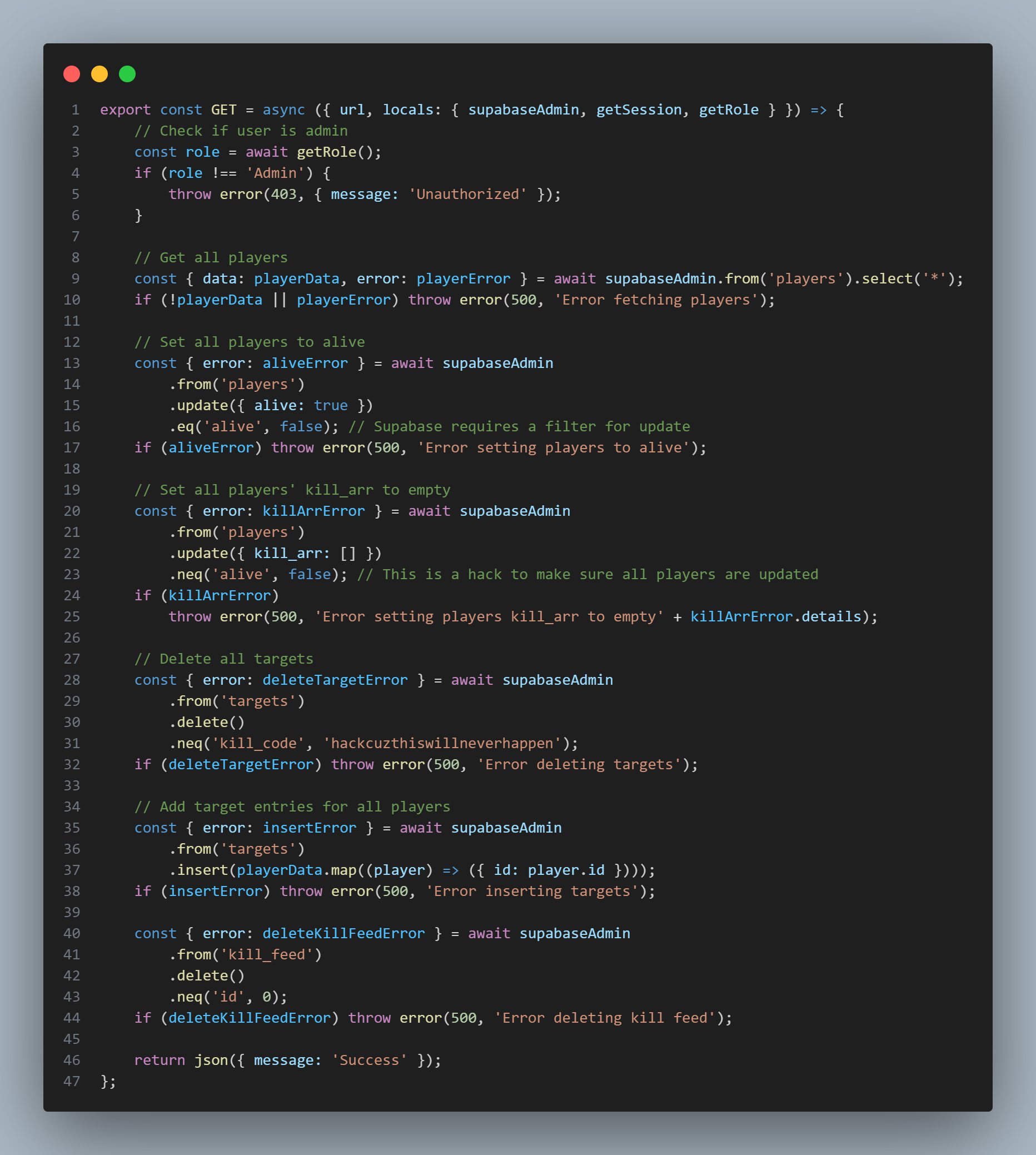
Reset Game
Yes, there are a lot of calls to Supabase, adding latency. But this function is rarely called, so I think it's fine.

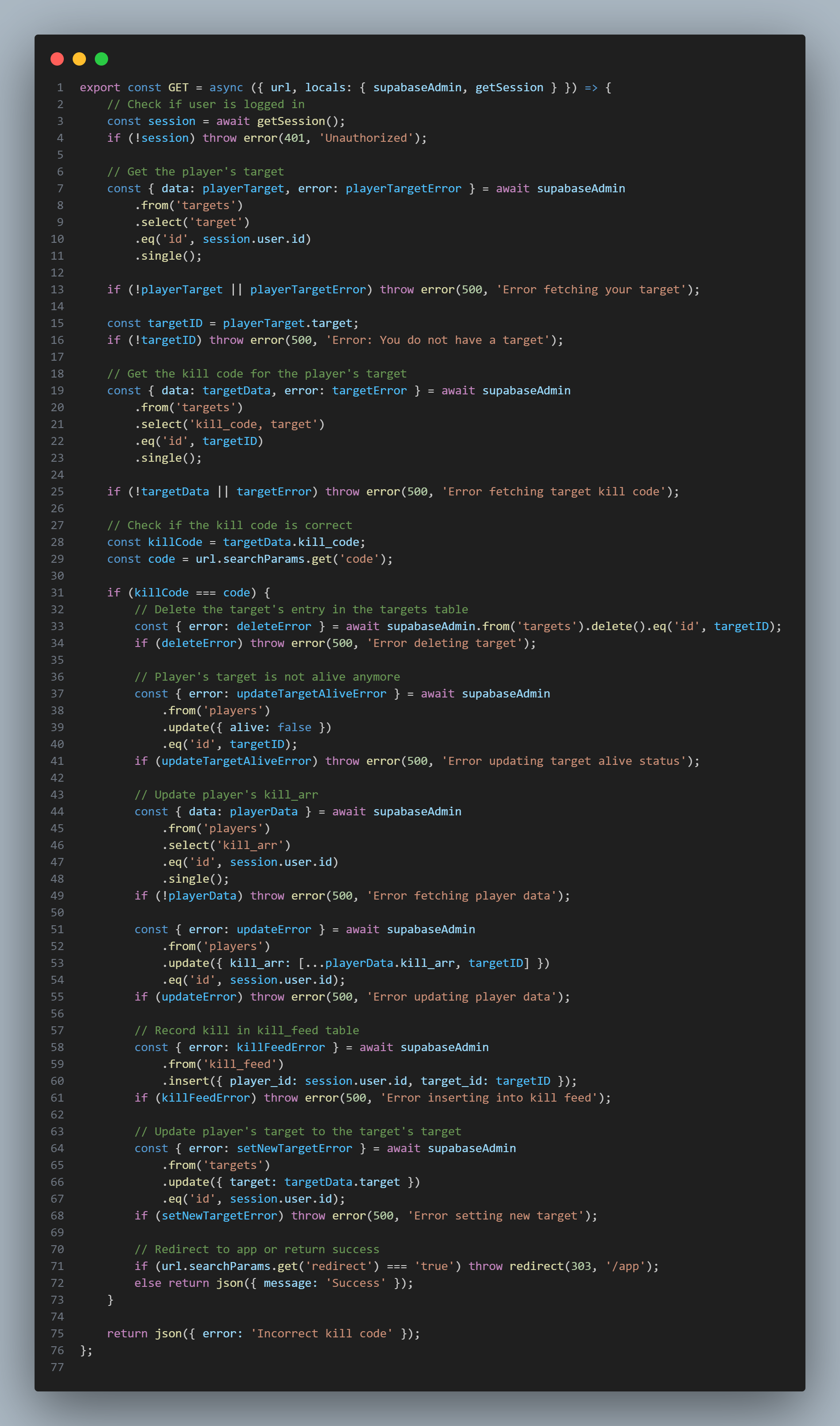
Eliminate Target
This eliminates your target, given that you are logged in and that you provide the correct code as a URL param. You can also choose whether you want to redirect or return JSON because sometimes you open the link in your browser and sometimes you do a fetch request (Scanning QR code vs typing code in the app)

Next Steps
So like the game works, but we need to make it look prettier (and test it rigorously). I think that once we get it all polished up, we could potentially look to run games for other schools, and charge a fee based on their buy-in (or SEC budget if they pay for it). I want to learn how to make money off the things I make.

