Mermaid Diagrams
Making cool diagrams for my LunchTrak project

Documentation for any project is an important component that helps increase maintainability. Of course, writing docs are never fun. Last month, on my 8-hour flight back from London, I decided I might as well document as much as possible for my LunchTrak project. This was my first time flying business, and I just wanna say, I had the nicest nap ever (those seats go all the way down!).

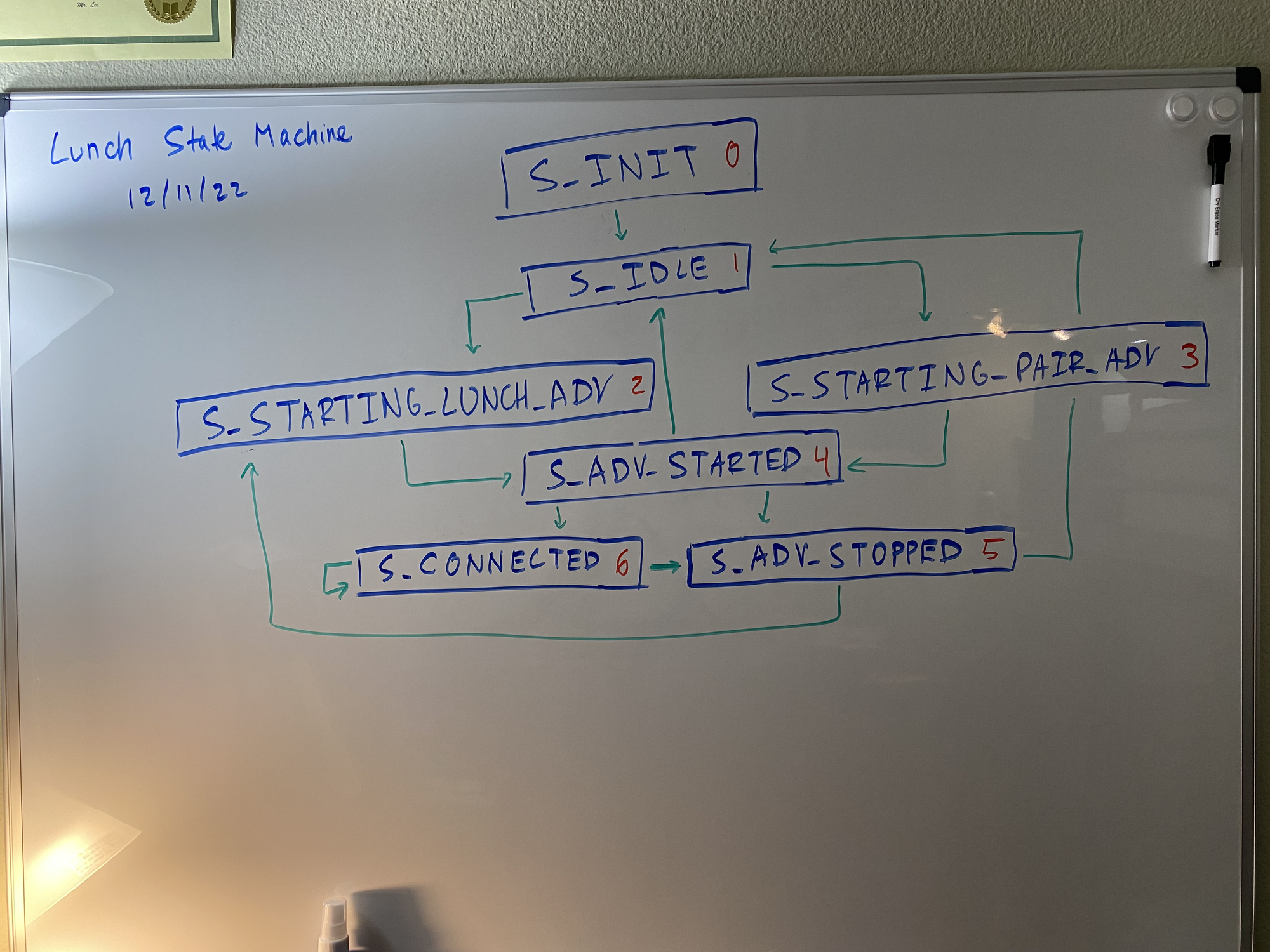
It was pretty easy to explain in the README.md file what the purpose of each repo was, but I wanted to do more. I wanted to draw a state diagram to easily see the states and transitions of the Application State Machine (ASM) so I wouldn't have to spend lots of time hand-drawing them to debug.

Luckily, Mr. Lera introduced our CS Capstone class to a tool called Mermaid, which allows us to make state diagrams easily. The syntax is easy and integrates nicely with GitHub's readme visualizer. Here's the basic format:
STATE --> NEXT_STATE: OPERATION
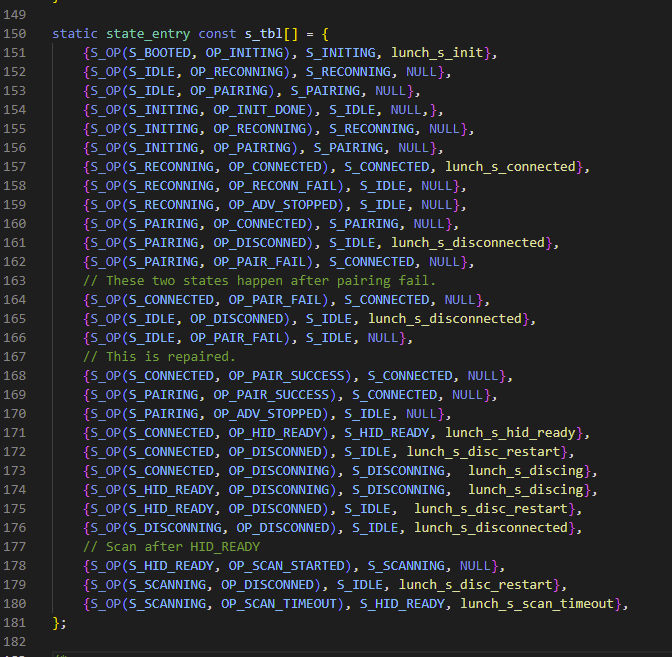
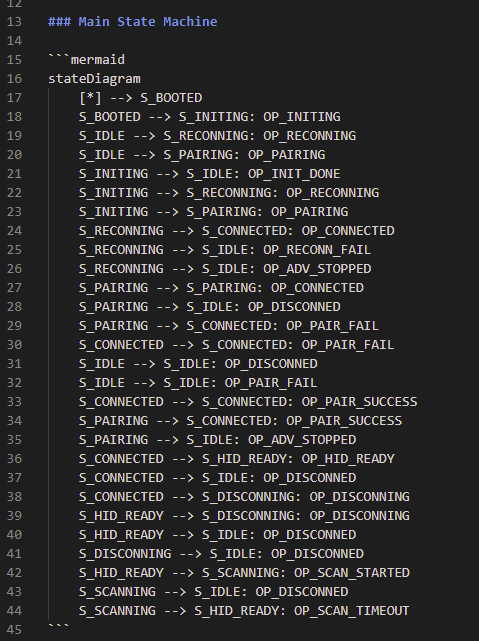
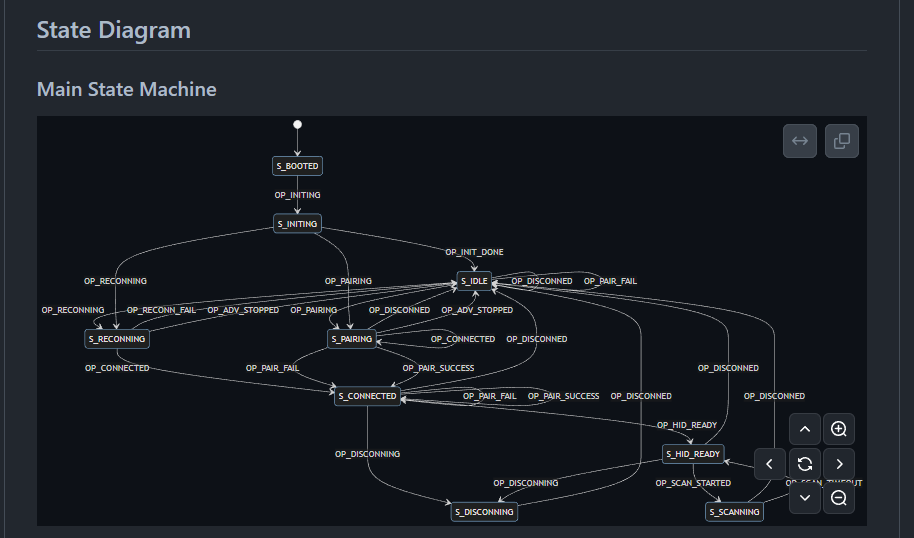
Luckily, I don't need to type each connection by hand. I already wrote all the state machine definitions in my source code, so all I needed was a little Vscode finesse-ing and I was all set. With just a few CTRL+D and CTRL+arrowkeys, I turned my code into the Mermaid diagram below.


And yay! Now we have a really pretty diagram to show on our GitHub readme. Too bad I'm not making my repo public for others to see.

Not gonna lie, I think my state machine is too complicated...
