Setting Up Ghost on GitHub Pages
Who wants to pay for a VPS anyway?

After seeing some random guy on Youtube and his crazy MIT Maker Portfolio, I looked into his profile a little bit and found that he has his own static blog. I think it would be cool to have my own too!
Since I've used Ghost before in my CS Capstone class, I thought I'd give it a try for myself. This time, however, I'll be hosting it statically on GitHub Pages because I'm too broke to afford a VPS. Oh well...
Setup Ghost
To get started, I went to the ghost docs and followed the instructions. They had me install their ghost-cli and create a new ghost instance on my computer. After the setup finished, the ghost instance was ready to go, and I could access it on localhost:2368.
Generate Static Pages
Now the fun part.
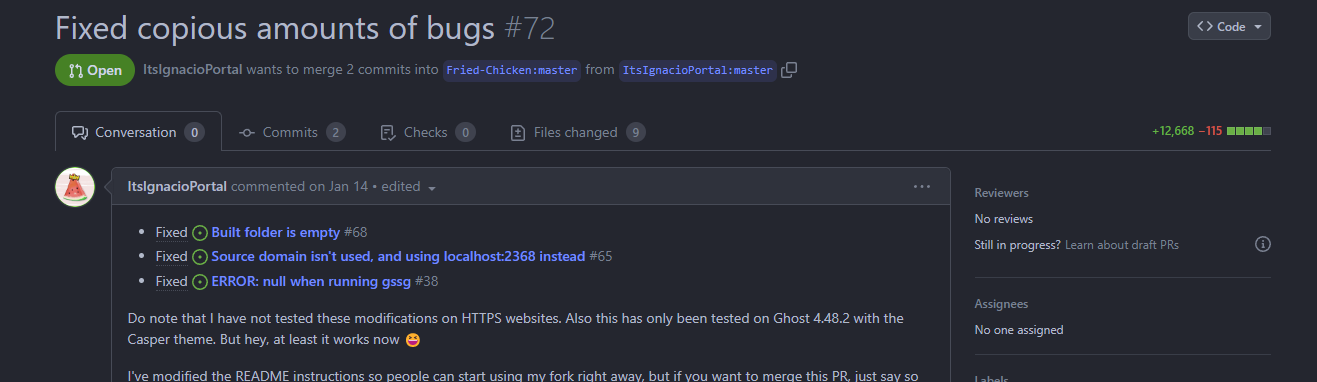
I did some research and found ghost-static-site-generator (gssg). It looked promising, but when I installed it, I ran into some errors. Luckily some guy made a fork with these issues fixed, so I was able to get this working.

I cloned the repo and ran the following command to generate the "static" directory
node gssg/src/index.js --url https://blog.dylanlu.com
Boom! That was also kinda easy...
Update DNS
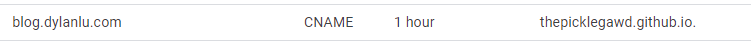
We need to tell our DNS to route "blog.dylanlu.com" to our GitHub Pages site.

It was a really simple change to my Google Domains settings.
GitHub Pages
Now it's time to host the static blog site.
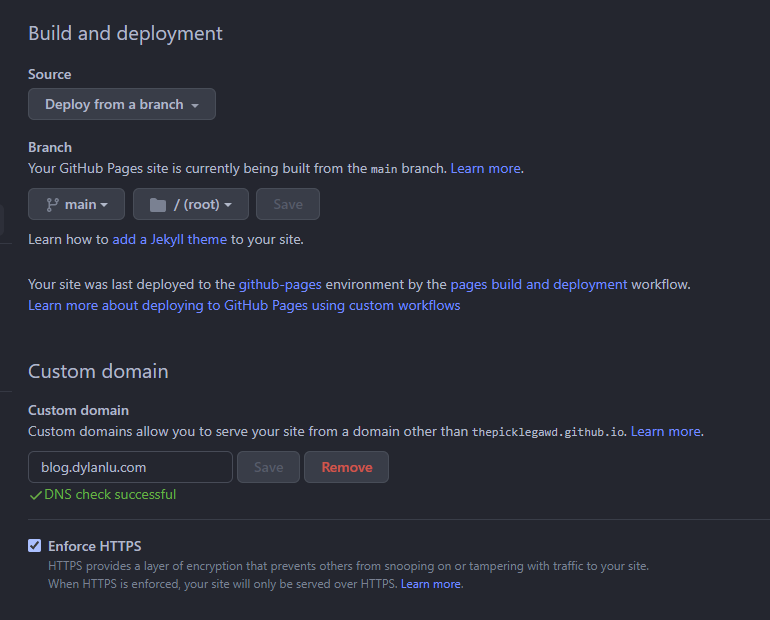
I created a new GitHub called blog and created a custom domain in the Pages setting. I also selected the main branch to deploy from.

And now, every time I make a commit to the main branch, my blog will be updated!
Automating the Boring Stuff
Instead of manually typing stuff to update the blog, let's write some simple shell scripts.
REM Compile to static files
node gssg/src/index.js --url https://blog.dylanlu.com
REM Push to GitHub
cd static
git pull
git add .
git commit -m "Update Blog"
git push
PAUSEThis simple script will run the static site generator, and then upload the changes to GitHub. Boom! That was easy...
Fix Cards
There is a bug for Ghost local on Windows that prevents cards from displaying correctly. I describe the fix in a later post.

Conclusion
So that was a really simple way to get a static ghost blog up and running for free. In the future, I hope to post some more to document my process as a developer/engineer. Thanks for reading.
Issues I Ran Into and Fixed
- The gssg repo was not maintained and did not work for the latest ghost version, but I was able to find a fork that had this issue fixed
- Even though --productionDomain flag for gssg should be the same as --url, the first one did not work. I spend an hour trying to figure out why
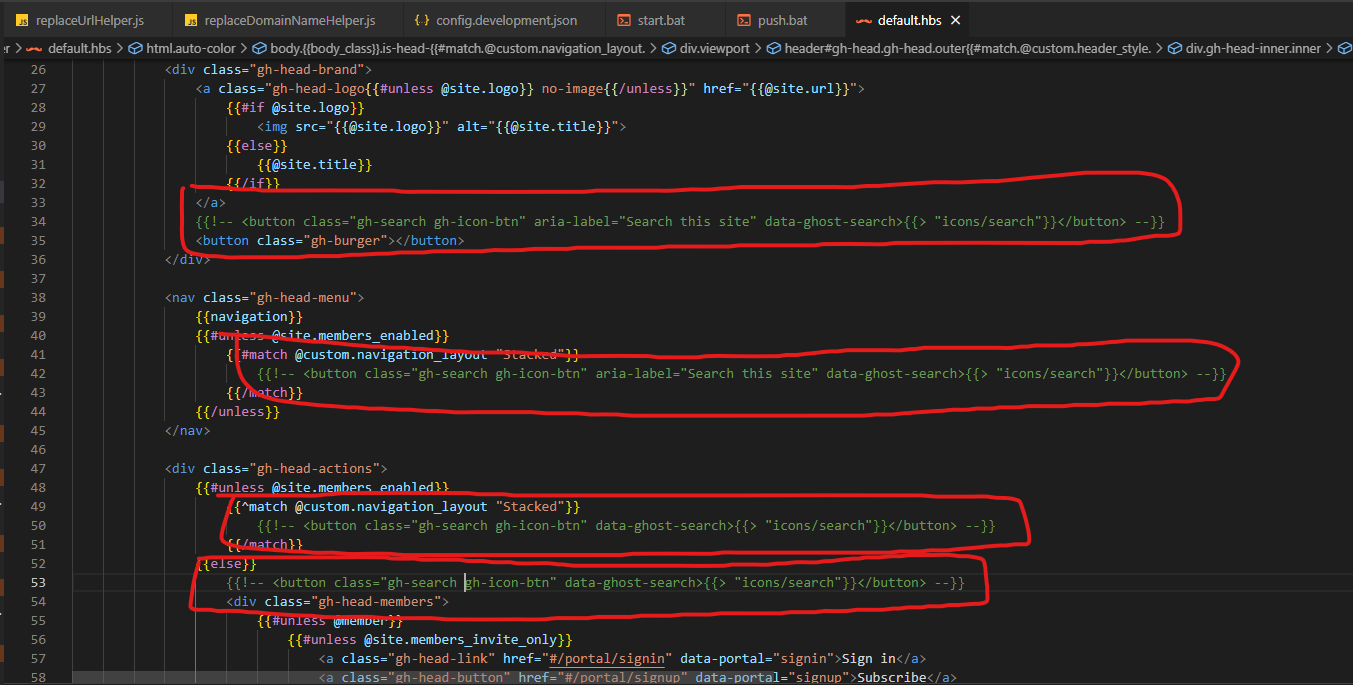
- The search function does not work, so I completely disabled it (see picture below).